Je web skutečně rychlejší?
Core Web Vitals už jsou nějakou dobu venku. Od loňského května začal Google měřit UX webových aplikací a zařadil ji mezi kritéria pro SERP. Jelikož většina návštěvníků webových stránek přichází z Googlu, je prozíravé se zaměřit na jejich optimalizaci. Podívejme se na pár dat, abychom lépe pochopili, co se s webem a jeho performance poslední dobou děje.

Zrychluje se? Ano!
HTTP Archive je jedním z výborných zdrojů dat s dlouhou historií, který můžete využít k zjištění trendů a celkového stavu webu. Sbírá data o tom, jak jednotlivé weby splňují kritéria Core Web Vitals.
Jak můžete vidět na grafu, web se začal zrychlovat, jakmile v květnu do hry vstoupily Core Web Vitals ovlivňující SERP (pozici ve výsledcích vyhledávání).
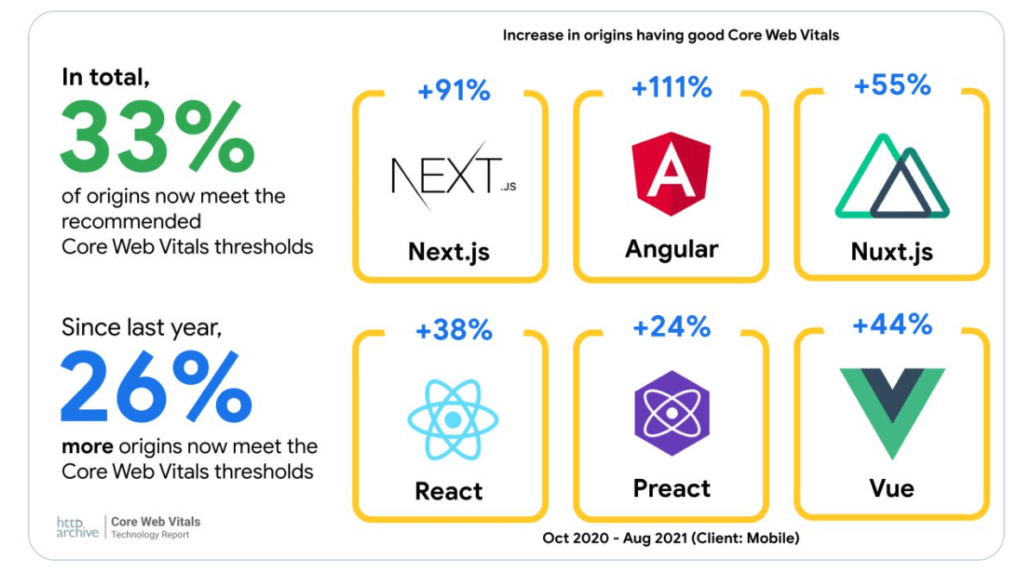
Na obrázku níže můžete vidět o kolik si průměrně polepšili z pohledu performance jednotlivé technologie.
Samozřejmě to má háček
Zlepšení, která jsme právě viděli, ale mohou být ve skutečnosti něčím jiným, než se na první pohled zdá. Větší soulad s Core Web Vitals může být například způsobený tím, že jsme strávili více času odstraňováním technologického dluhu díky home office během pandemie nebo změnami ve způsobu, jak to Google měří.
Abychom zjistili, jak se rychlost webu skutečně vyvíjí, musíme se podívat zpátky do minulosti a použít starší metriky, jako je speed index, time until dom content is loaded, first contentful paint nebo time to interactive. Není to sice na pochopení tak jednoduché jako metriky Core Web Vitals (LCP, CLS and FID), ale zase máte k dispozici větší množství historických dat, která jsou měřena konzistentně. Pojďme se na ně podívat.
Speed index nám ukazuje, jak rychle byl obsah viditelný návštěvníkům. V tomto případě se čas nezlepšil, a dokonce byl po nějakou dobu horší.
Time to interactive také neukázal žádné zlepšení.
Existuje spousta dalších metrik, které můžete v rámci HTTP Archive zkontrolovat, nicméně tyto se sbírají pro všechny weby, bez ohledu na velikost společnosti.
Co to znamená pro váš business?
Obecně z pohledu souladu s Core Web Vitals se web viditelně zlepšil a stal se rychlejším. Podle dvou starších metrik to tak ale úplně nevypadá.
Co si z toho vzít? Když se podíváme na výsledky TOP 1000 velkých hráčů s velkými rozpočty (viz obrázek níže), zlepšily se výrazně více oproti číslům za celý web. Závěr je jasný – pokud věříme, že právě velcí hráči udávají trend, pak se musíme zaměřit na zlepšování performance našich aplikací ještě více. Takže chcete-li zůstat konkurenceschopní, je nejvyšší čas s tím začít něco dělat.
Chcete se dozvědět víc o Web Vitals, PWA a jejich dopadu na váš byznys? Podívejte se na záznam webináře Time to speed up!
Hledáte řešení pro zrychlení vašeho e-shopu? S tím vám pomůže StoreFront X – nejvýkonnější PWA pro Magento.