Go headless #2 – Kombinace headless a PWA
Headless PWA (progresivní webová aplikace) je považována za jeden z nejvýznamnějších pokroků v oblasti e-commerce. Zatímco headless přímo odkazuje na vztah mezi frontendem a backendem webu, PWA je typem frontendové aplikace. Ačkoli jsou tyto dvě technologie na sobě navzájem nezávislé, často jsou ve světě moderního e-commerce používány společně. Proč tomu tak je?

Headless přístup
Jak jsme si vysvětlili v prvním dílu seriálu Go headless, tato architektura umožňuje oddělit backend od frontendu. Mohou tedy fungovat nezávisle na sobě, což pro vás znamená daleko větší flexibilitu.
PWA
PWA kombinuje snadný přístup ke klasickým webovým stránkám a uživatelskou přívětivost mobilních aplikací. Šetří zákazníkům čas, protože stránky se načítají rychleji, stahují méně dat a jsou interaktivnější. PWA lze snadno nainstalovat do zařízení uživatele (bez využití app storu) a lze ji používat i offline.
Výhody PWA
- Zlepšuje uživatelský zážitek. Přináší zákazníkům podobný pocit jako při používání aplikace.
- Je rychlá. Oproti SPA má vylepšené ukládání do mezipaměti, takže přenáší ještě méně dat a reaguje na interakce uživatelů ještě rychleji.
- Snadno se instaluje a nahrazuje mobilní aplikaci. Uživatelé si ji mohou zdarma nainstalovat jedním kliknutím a v jejich zařízení zabere jen málo místa. Navíc uživatele nerozptyluje od aktuální činnosti na webu a případné konverze.
- Funguje i offline, alespoň některé funkce ano.
- Zlepšuje engagement uživatelů díky webovým push notifikacím. Návštěvníci se vracejí častěji a mají lepší engagement ukazatele ve srovnání s běžnými uživateli.
Headless PWA
Dohromady tvoří tyto dvě technologie skvělý tým, který zlepšuje fungování e-shopu a zákaznickou zkušenost.
| PWA | Headless PWA | |
| Komunikace přes API | ❌ | ✅ |
| Future-proof | ❌ | ✅ |
| Schopnost nasadit frontend zvlášť | ❌ | ✅ |
| Jednoduchá škálovatelnost během špiček | ❌ | ✅ |
| Připravenost na omnichannel | ❌ | ✅ |
| Nutná znalost nových technologií | ✅ | ✅ |
Customer experience
Díky své flexibilitě vám headless nabízí neomezené možnosti, jak si poměrně snadno vytvořit a přizpůsobit frontend podle svých představ. Každý bod kontaktu může mít jiný design, který se dokonale přizpůsobí danému zařízení (ať už jde o mobil nebo třeba o hodinky). Díky tomu můžete svým zákazníkům poskytnout jedinečný zážitek a následně těžit z jejich větší spokojenosti. To vše bez obav, že byste mohli jakkoli ohrozit backend, například překlady.
PWA vám zase výrazně pomohou zrychlit vaše stránky a zlepšit vaši mobilní prezentaci. Rychlost je jedním z klíčových uživatelských aspektů. To, jak rychle se vaše stránky načtou, ovlivní nejen celkový zážitek uživatelů z nakupování, ale také vaše prodeje.
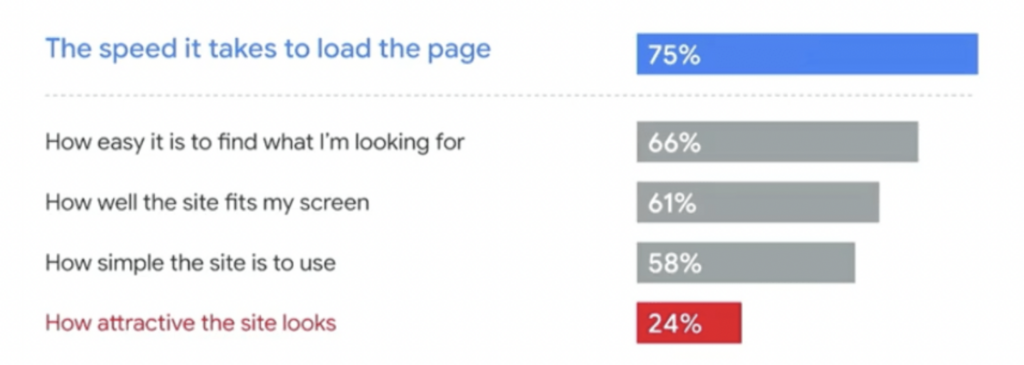
Co je nejdůležitější z pohledu uživatelů?

Zdroj: Google
Kombinace těchto dvou technologií jednoznačně vede k maximalizaci uživatelského zážitku z online nakupování na vašich webových stránkách. Mnoho známých značek používá headless PWA k vylepšení svého e-commerce.
Je samozřejmě možné implementovat headless technologii bez PWA a naopak, ale pouze jejich společným použitím vytvoříte synergický efekt vedoucí k efektivnímu webu, který bude úspěšně prodávat.